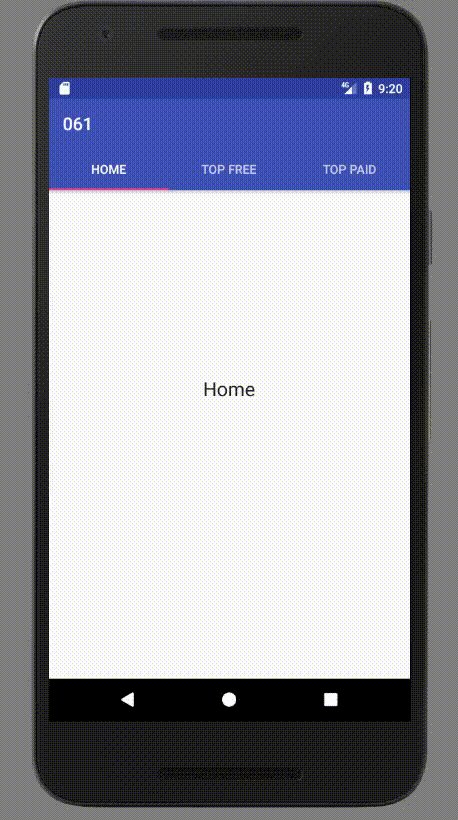
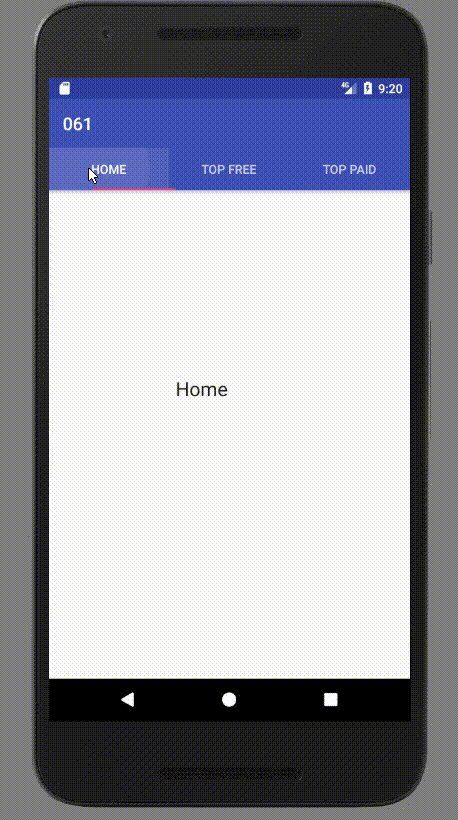
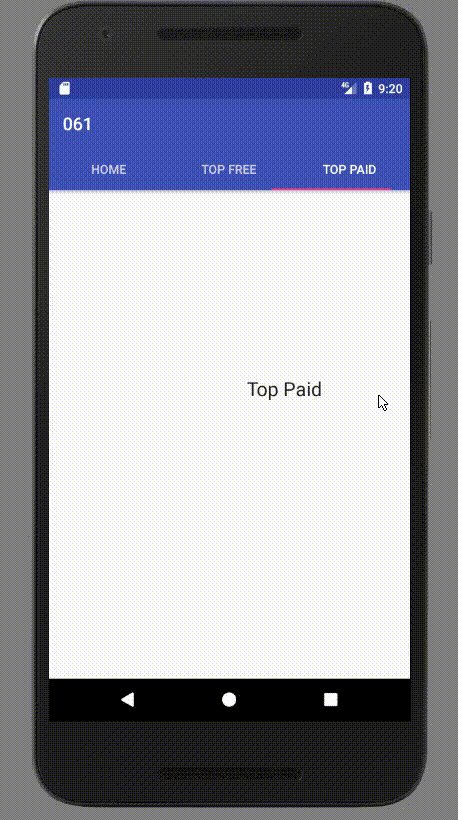
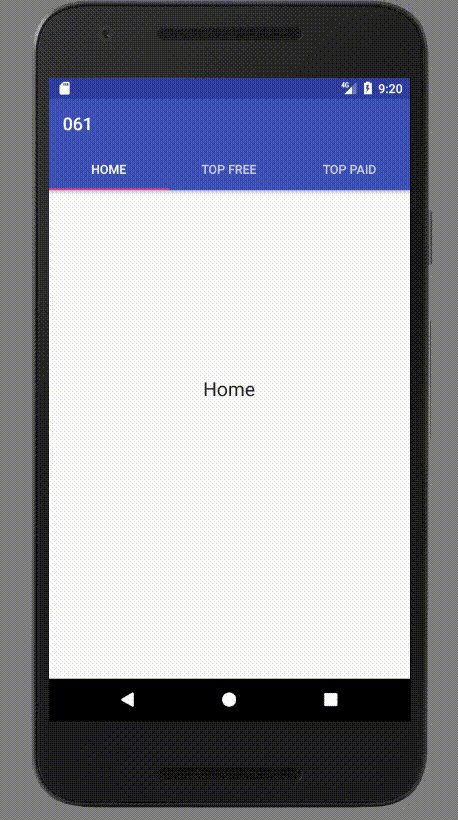
Android Working with TabLayout

/res/values/styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
/res/layout/toolbar_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:fitsSystemWindows="true"
android:minHeight="?android:attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
</android.support.v7.widget.Toolbar>
/res/layout_activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.mahmood.a061.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<include
layout="@layout/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
app:tabMode="fixed"></android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"></android.support.v4.view.ViewPager>
</RelativeLayout>
TabObject.java
public class TabObject {
public TabObject(Fragment fragment, String title) {
this.fragment = fragment;
this.title = title;
}
public Fragment getFragment() {
return fragment;
}
public void setFragment(Fragment fragment) {
this.fragment = fragment;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
Fragment fragment;
String title;
}
ViewPagerAdapter.java
public class ViewPagerAdapter extends FragmentPagerAdapter {
ArrayList<TabObject> tabs=new ArrayList<>();
public ViewPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return tabs.get(position).getFragment();
}
@Override
public int getCount() {
return tabs.size();
}
public void addTab(TabObject tab)
{
tabs.add(tab);
}
@Override
public CharSequence getPageTitle(int position) {
return tabs.get(position).getTitle();
}
}
MainActivity.java
public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
TabLayout tabLayout;
ViewPager viewPager;
ViewPagerAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar= (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
tabLayout= (TabLayout) findViewById(R.id.tabLayout);
viewPager= (ViewPager) findViewById(R.id.viewPager);
adapter=new ViewPagerAdapter(getSupportFragmentManager());
TabObject tab1=new TabObject(new HomeFragment(),"Home");
TabObject tab2=new TabObject(new TopFreeFragment(),"Top Free");
TabObject tab3=new TabObject(new TopPaidFragment(),"Top Paid");
adapter.addTab(tab1);
adapter.addTab(tab2);
adapter.addTab(tab3);
viewPager.setAdapter(adapter);
tabLayout.setupWithViewPager(viewPager);
}
}
References
https://github.com/mhdr/AndroidSamples/tree/master/061