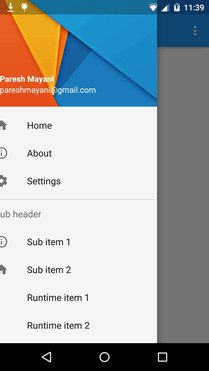
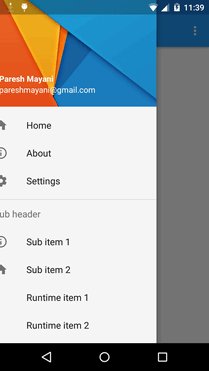
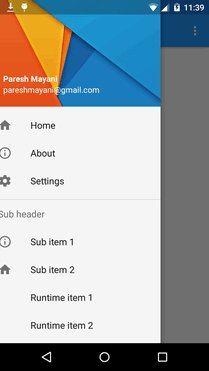
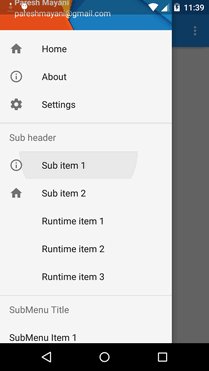
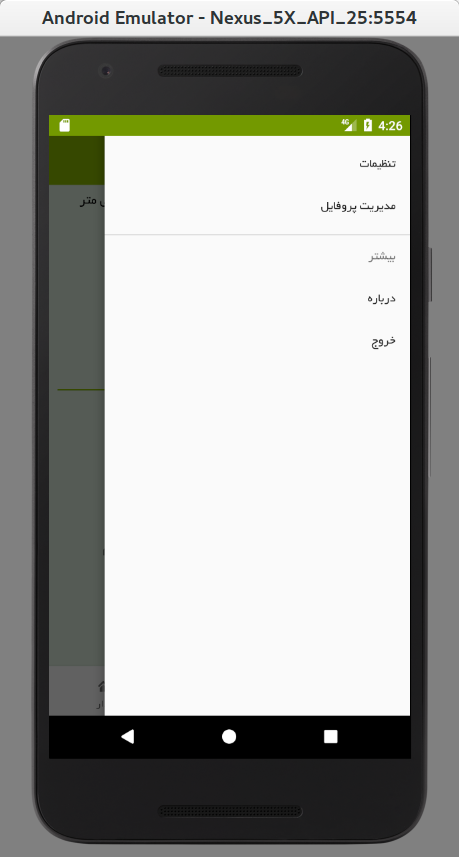
Add Header Layout to NavigationView on Android
activity_main.xml
<android.support.design.widget.NavigationView
android:id="@+id/navigationView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="end"
app:menu="@menu/drawer_menu"
app:headerLayout="@layout/drawer_header">
</android.support.design.widget.NavigationView>
drawer_header.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Spinner
android:id="@+id/spinnerProfile"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_gravity="center"
android:layout_marginEnd="20dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="20dp"
android:layout_marginStart="10dp"
android:layout_marginTop="30dp"
android:layout_marginBottom="-20dp"
android:gravity="center" />
</RelativeLayout>
MainActivity.java
View headerView= navigationView.getHeaderView(0);
spinnerProfile= (Spinner) headerView.findViewById(R.id.spinnerProfile);
References
http://www.technotalkative.com/part-4-playing-with-navigationview/