build.gradle
dependencies {
compile 'uk.co.chrisjenx:calligraphy:2.2.0'
}
Add Application Class :
MyApplication.java
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
CalligraphyConfig.initDefault(new CalligraphyConfig.Builder()
.setDefaultFontPath("fonts/BYekan.ttf")
.setFontAttrId(R.attr.fontPath)
.build());
}
}
Register your Application Class :
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ir.mhdr.a072">
<application
android:allowBackup="true"
android:name=".MyApplication"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Add attachBaseContext to all Activities
MainActivity.java
public class MainActivity extends AppCompatActivity {
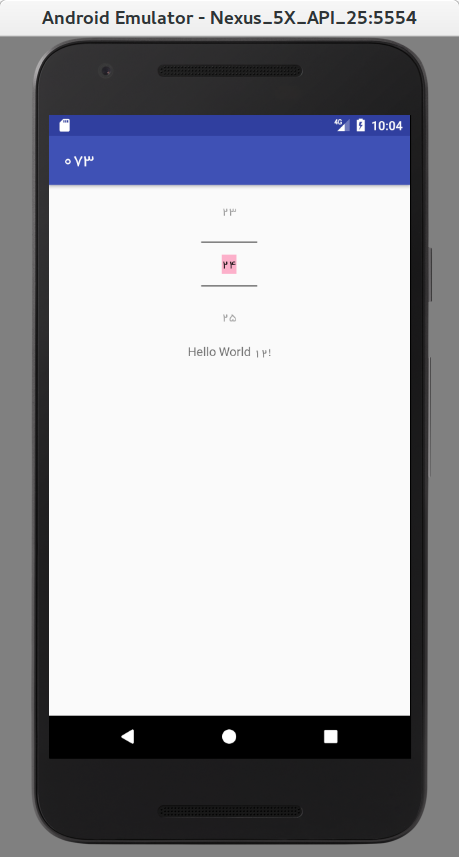
NumberPicker numberPicker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
numberPicker= (NumberPicker) findViewById(R.id.numberPicker);
numberPicker.setMinValue(0);
numberPicker.setMaxValue(99);
numberPicker.setValue(24);
}
@Override
protected void attachBaseContext(Context base) {
super.attachBaseContext(CalligraphyContextWrapper.wrap(base));
}
}
References
https://github.com/mhdr/AndroidSamples/tree/master/073
https://github.com/chrisjenx/Calligraphy
https://blog.goyello.com/2014/08/01/how-to-use-custom-fonts-in-android-apps-and-not-get-fat-3/