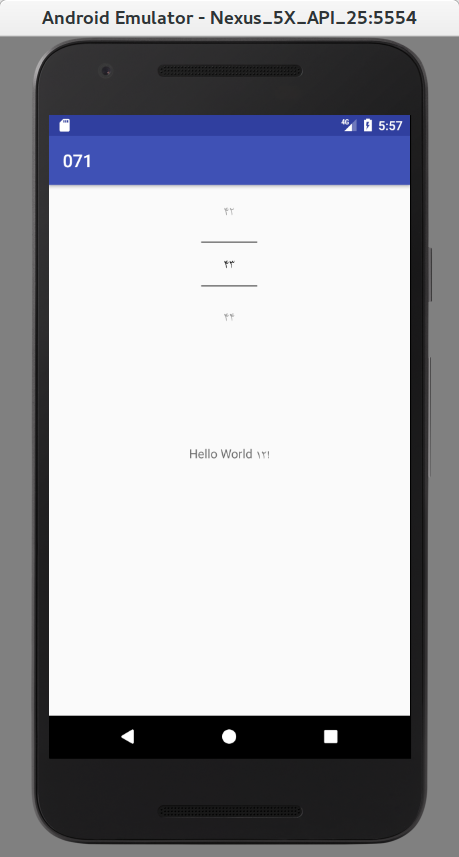
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="ir.mhdr.a071.MainActivity">
<TextView
android:id="@+id/textViewMessage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World 12!"
android:layout_below="@+id/numberPicker"
android:layout_centerHorizontal="true"
android:layout_marginTop="115dp" />
<ir.mhdr.a071.CustomNumberPicker
android:id="@+id/numberPicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:gravity="center" />
</RelativeLayout>
CustomNumberPicker.java
public class CustomNumberPicker extends NumberPicker {
public CustomNumberPicker(Context context) {
super(context);
}
public CustomNumberPicker(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomNumberPicker(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public void addView(View child) {
super.addView(child);
updateView(child);
}
@Override
public void addView(View child, int index, android.view.ViewGroup.LayoutParams params) {
super.addView(child, index, params);
updateView(child);
}
@Override
public void addView(View child, android.view.ViewGroup.LayoutParams params) {
super.addView(child, params);
updateView(child);
}
private void updateView(View view) {
Typeface typeface = Typeface.createFromAsset(getContext().getAssets(), "fonts/BNazanin.ttf");
if(view instanceof EditText) {
((EditText) view).setTypeface(typeface);
}
if (view instanceof TextView)
{
((TextView) view).setTypeface(typeface);
}
}
}
MainActivity.java
public class MainActivity extends AppCompatActivity {
TextView textViewMessage;
CustomNumberPicker numberPicker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textViewMessage = (TextView) findViewById(R.id.textViewMessage);
// the base way to do this in android
// the font is placed on assets/fonts/BNazanin.ttf
Typeface typeface = Typeface.createFromAsset(getAssets(), "fonts/BNazanin.ttf");
textViewMessage.setTypeface(typeface);
// for other views we need to extend view
numberPicker = (CustomNumberPicker) findViewById(R.id.numberPicker);
numberPicker.setMinValue(0);
numberPicker.setMaxValue(99);
numberPicker.setValue(34);
}
}
References
https://github.com/mhdr/AndroidSamples/tree/master/071