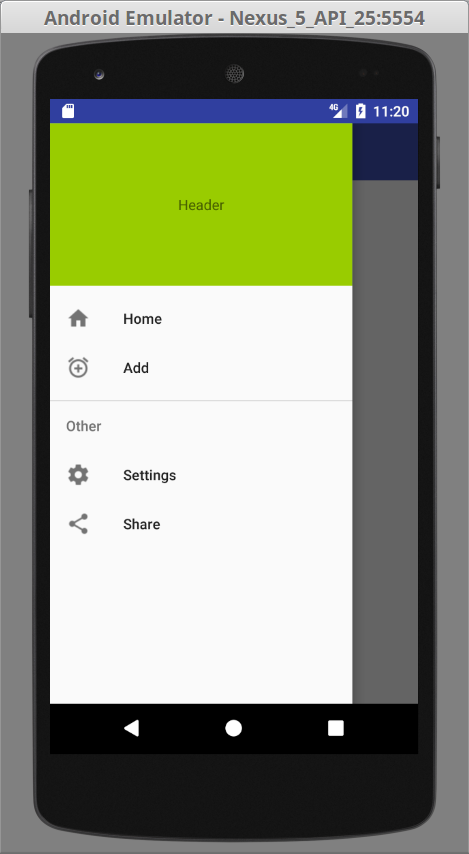
/res/layout/navigation_drawer_header.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_green_light">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="70dp"
android:paddingBottom="70dp"
android:text="Header"
android:gravity="center"/>
</RelativeLayout>
/res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="iterator.ir.a046.MainActivity">
<!--Content-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
layout="@layout/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<!--Drawer-->
<android.support.design.widget.NavigationView
android:id="@+id/navigationView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/navigation_drawer_header"
app:menu="@menu/drawer_menu">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
References
https://github.com/mhdr/AndroidSamples/tree/master/046
https://www.youtube.com/watch?v=dvYGgSxiR1c&t=58s&index=77&list=PLshdtb5UWjSp0879mLeCsDQN6L73XBZTk